Bilateral messages between parent page & campaign iframe
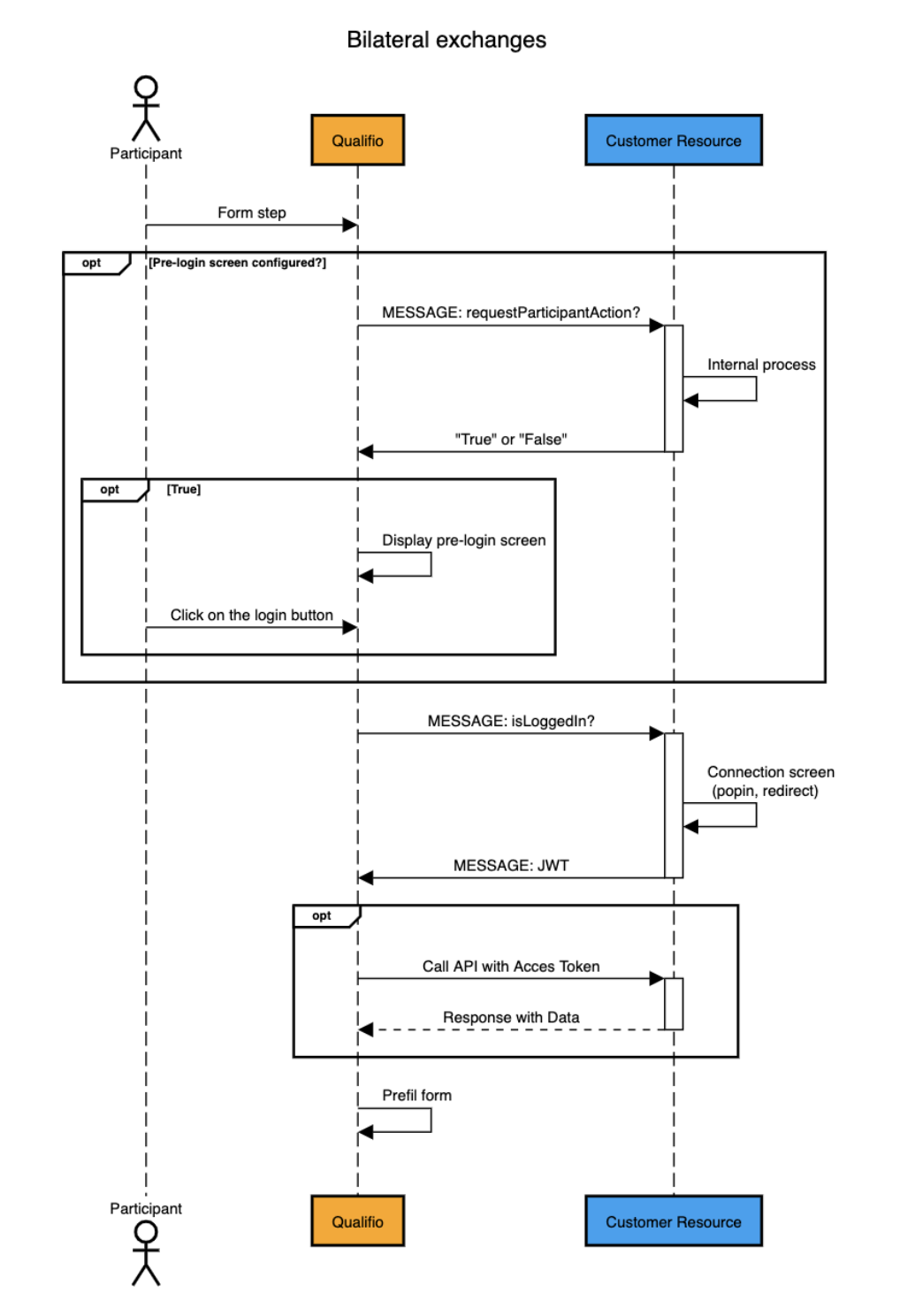
Participation flow
With this technique, the participant starts the campaign regardless of his/her connection/identification status
- When the participant reaches the form step, Qualifio sends a message to the parent page (page hosting the Qualifio campaign) to get the participant connection status: is the person logged in or not?
- You are in charge to display the connection screen to the participant so he/she can login or register
- After having completed the authentication flow on your domain, the page hosting sends a message (JWT) to the embedded Qualifio campaign. The JWT contains either (1) the authorization (access token) to request participant’s information via a webservice call to the database, or (2) the participant’s data directly in the message sent (JWT).
- If you choose not to send the participant data in the first message (JWT), Qualifio will call the API with the access token (authorization) received and will request the participant's information in this call.
- If you choose to send the participant data directly within the token, Qualifio won’t perform this additional call
- The data received will allow Qualifio to prefill the identification form and the participant will be able to pursue his/her journey.
Process flow

What are the requirements to set it up?
- You have your own authentication process with a login/register/forgot my password screen on a dedicated page or a login/register popin available.
- You have to prepare the list of fields you want to use to prefill Qualifio form fields.
- You have to define a CNAME for the Qualifio website where the campaign is integrated.
- You always have to use the JS tag of the campaign to integrate them in your website, so it initialized by qualp_ method
- You have to handle the error message in the parent page, based on the information shared by Qualifio player to the campaign parent page
[Optional] Qualifio will send a message to the parent frame
_qual_async.push(['sendParentMessage', 'requestParticipantAction', {
divId: "qualifio_insert_place_123456"
}])
_qual_async.push(['registerChildMessageCallback', 'requestParticipantAction', function (data) {
// Do your own logic here to define if the pre-login screen should be displayed
_qual_async.push(['sendChildMessage', data.divId, 'requestParticipantAction', true]);
}]);
Qualifio will send a message to the parent frame
_qual_async.push(['sendParentMessage', 'isLoggedIn', { divId: "qualifio_insert_place_123456" }])
In order to allow the communication between Qualifio iframe and the campaign parent page, the parent page must listen for Qualifio iframe messages by using the following method :
_qual_async.push(['registerChildMessageCallback', 'isLoggedIn', function (data) {
// Do your own logic here to request the participant to logged in if needed.
...
// If the participant is logged in or once he/she is logged in send the user
// info back to the Qualifio iframe
_qual_async.push(['sendChildMessage', data.divId, 'userInfo', theJWTContainingUserInfo]);
}]);
Where:
- theJWTContainingUserInfo is a valid JWT carrying an access_token or the PII (participant data) included directly in the payload
- The JWT could be either a JWS (signed) or a JWE, meaning the token has been encrypted before to be shared. JWS is considered as the best practice in this context.
Error message management
In case of an error during the SSO connection flow (missing or invalid token), an error message should be displayed to the participant. Qualifio will delegate the responsibility to the parent page to handle any kind of error. The following function will be executed to do so:
_qual_async.push(['sendParentMessage', 'error', {
divId: "qualifio_insert_place_123456",
code: "ERROR_CODE"
}]);
It will send an “error” message to the parent page hosting the campaign, which can handle it thanks to a method similar to the following:
_qual_async.push(['registerChildMessageCallback', 'error', function (error) {
// something went wrong
switch (error.code) {
case 'TOKEN_EXPIRED':
// The token is expired
break;
case 'TOKEN_INVALID_FORMAT':
// Qualifio didn't manage to read and decode the token
break;
case 'TOKEN_EMPTY':
// Qualifio didn't received the token
// or the token provided was empty
break;
case 'TOKEN_INVALID_SIGNATURE':
// Qualifio didn't manage to validate the token signature
break;
case 'TOKEN_DECRYPTION_FAILED':
// Qualifio didn't manage to decrypt the token
break;
case 'UNKNOWN':
default:
// An unexpected error occur
// Qualifio wasn’t able to identify the error
break;
}
}]);
Notes
- Unhappy flows: In case of error (invalid token, no token sent, expired token…), Qualifio will :
- Send an error message to the parent page
- Display a spinner with a message informing the participant that he/she is blocked at the authentication step of the game
- This method can be used in all of your pages, not only the ones dedicated to logged in users, as the connection status of the participant doesn’t prevent from starting the campaign. Qualifio will take care of interrogating the parent page to know if the participant is logged in or not at the beginning of the authentication process.
- This method is not compatible with campaigns published via the mini-site publication channel, as this means the campaign is hosted outside your domain. Messages can’t be exchanged between the campaign iframe and the parent page in this context.
- Non-standard protocol based on browser-based communication. Therefore, this method comes with a lower level of security than a server to server communication.