From a JavaScript tag
It is possible to provide pre-filled values to a Qualifio form by providing the expected values through the JavaScript tag available for a Qualifio campaign.
This solution is similar to the pre-fill from the URL, as we provide the values in a similar way (by forming a query string).
How to pre-fill a form using a Qualifio JavaScript tag
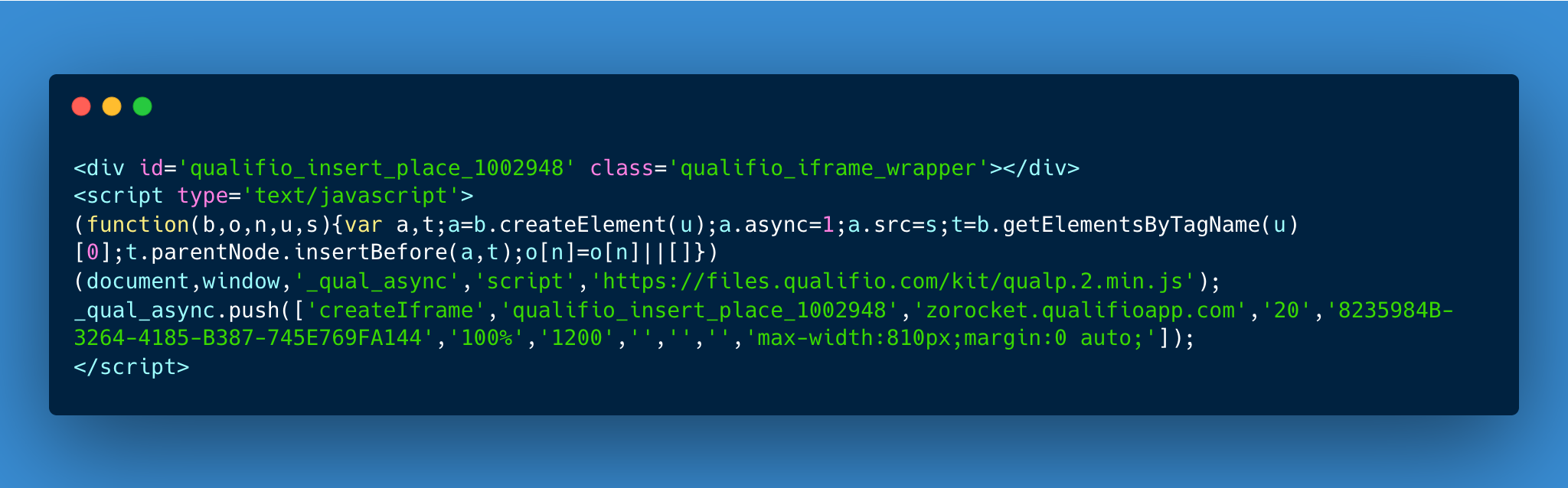
As a concrete use case, here is a basic JavaScript tag that can be found in a Qualifio campaign:

detail
<div id='qualifio_insert_place_1002948' class='qualifio_iframe_wrapper'></div>
<script type='text/javascript'>
(function(b,o,n,u,s){var a,t;a=b.createElement(u);a.async=1;a.src=s;t=b.getElementsByTagName(u)[0];t.parentNode.insertBefore(a,t);o[n]=o[n]||[]}) (document,window,'_qual_async','script','https://files.qualifio.com/kit/qualp.2.min.js');
_qual_async.push(['createIframe','qualifio_insert_place_1002948','zorocket.qualifioapp.com','20','8235984B-3264-4185-B387-745E769FA144','100%','1200','','','','max-width:810px;margin:0 auto;']);
</script>
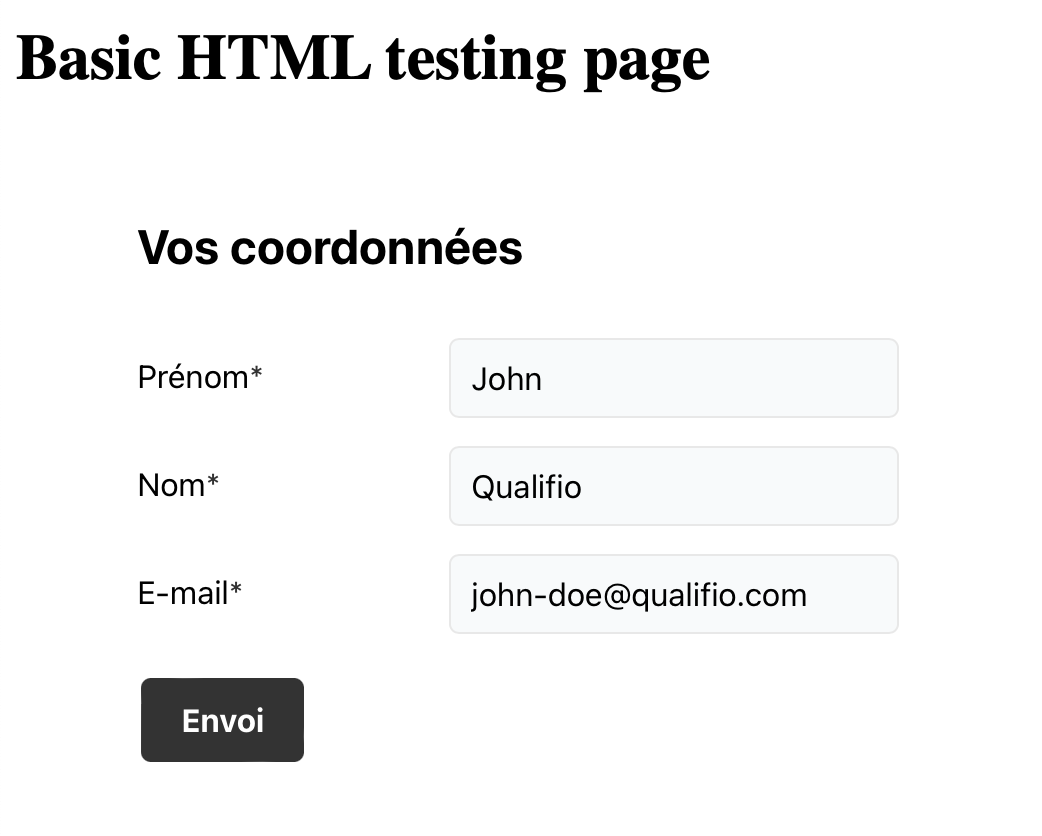
When running inside a web page, this code example will inject a Qualifio campaign as such:
caution
This one is a really simple campaign with only a form containing 3 fields: first name, last name and email.

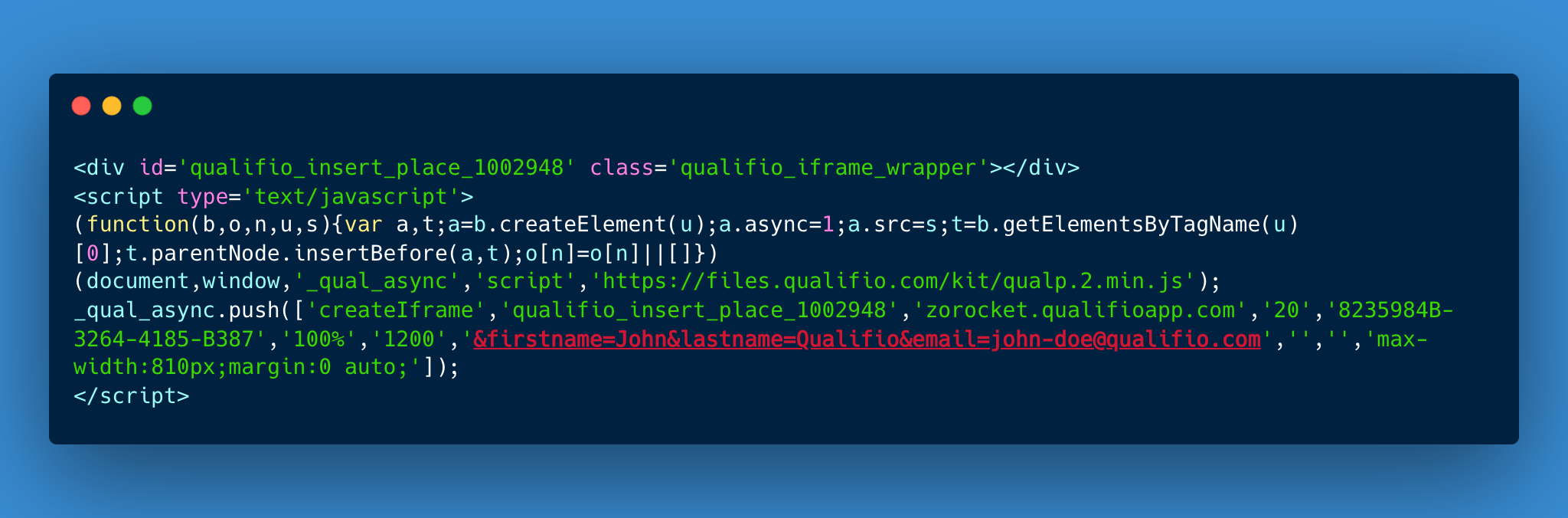
To provide values to pre-fill the form, we can use the event createIframe method and provide the wanted QueryString at the seventh position.
Example:

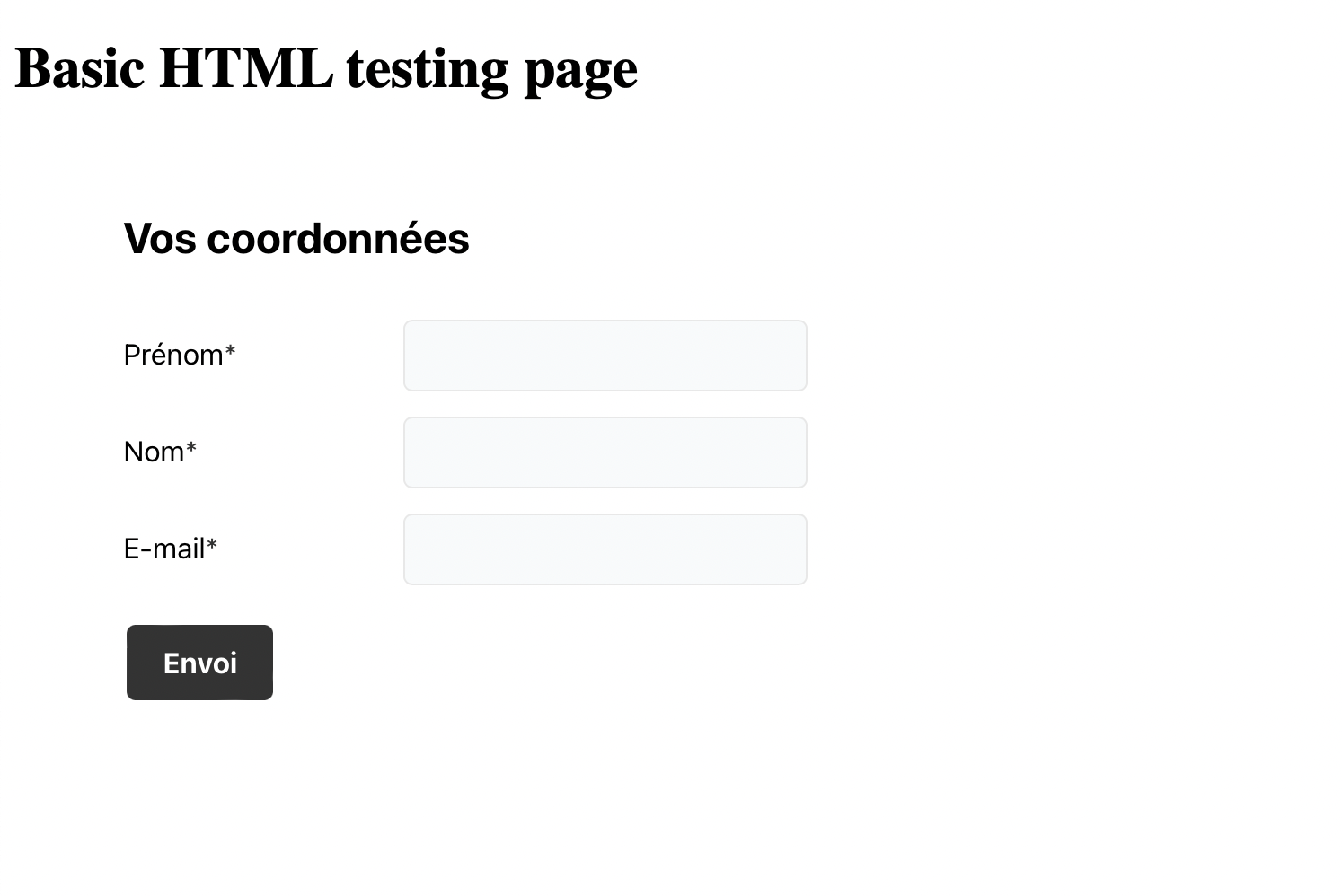
Result